보안서버인증서 (SSL)
보안서버인증서

- 해킹방지
- 데이터 암호화로 해킹 사전차단 기업 신뢰도 향상

- 유출방지
- 개인정보 암호화 전송으로 개인정보 유출방지

- 위조사이트 방지
- 사이트 운영자 확인 발급으로 위변조사이트 사전 확인

- 데이터변조방지
- 해커의 인위적 데이터 변조 방지로 신뢰된 금융거래 가능

- 보안서버(SSL) 설치의무화
- 2007년 정통부 개인정보 취급 사이트 의무적용

보안서버인증서(Secure Sockets Layer)란?
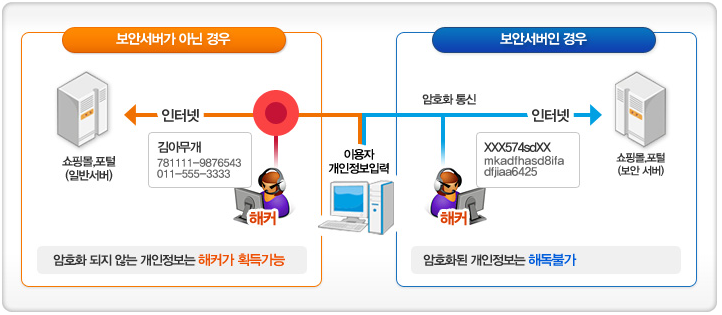
보안서버(SSL)란 Secure Sockets Layer의 머리글로서 웹서버 인증, 서버 인증이라고도 합니다.인터넷상에서 사용자 PC와 웹서버 사이에 송수신되는 개인정보를 암호화 하여 전송하는 서버를 의미하며 브라우저와서버간의 통신에서 정보를 암호화 함으로써 도중에 해킹을 통해 정보가 유출되더라도 정보의 내용을 보호 할 수 있게 해주는 보안 솔루션으로 고객과 웹 서버간의 신뢰를 형성하고 웹브라우저와 웹서버간에 전송되는 데이터의 암호화/복호화를 통하여 보안 채널을 형성합니다.
보안인증서 발급절차
- STEP 01
- 서비스신청
- >
- STEP 02
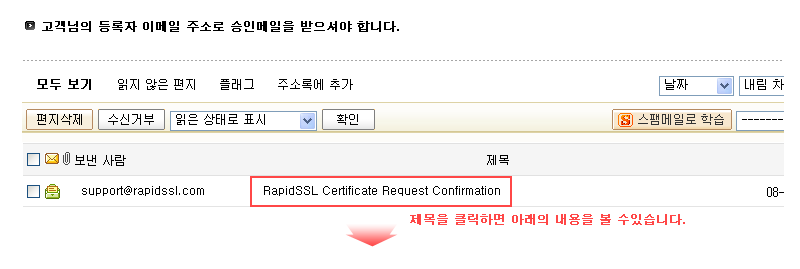
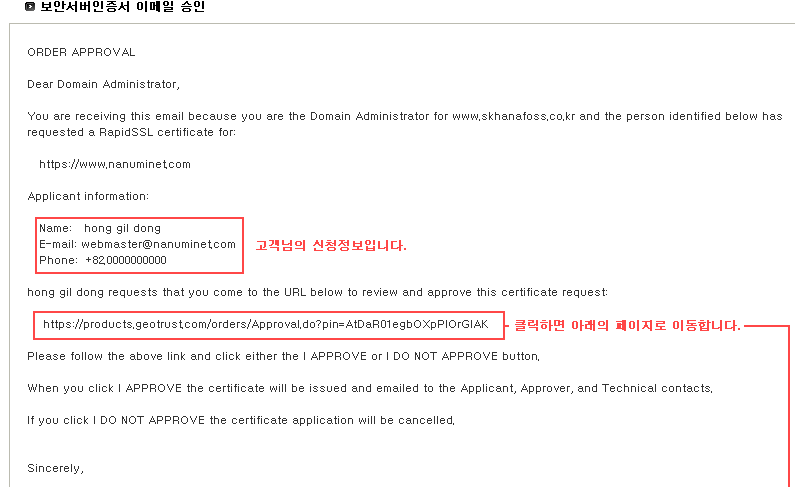
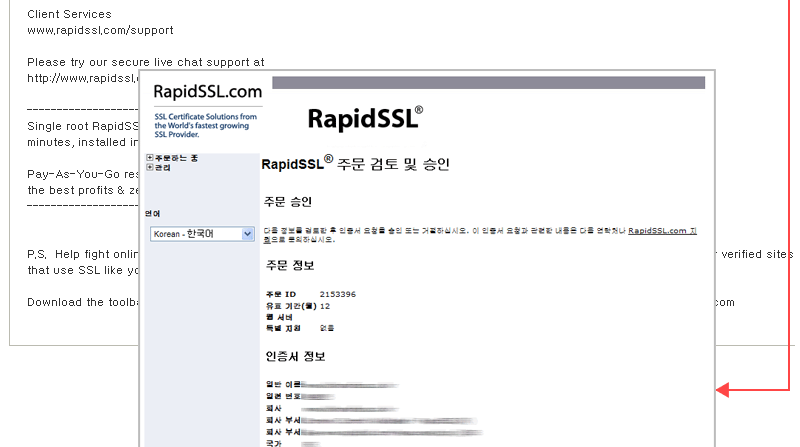
- 인증서발급동의
- >
- STEP 03
- 인증서 발급
- >
- STEP 04
- 인증서 설치
보안인증서 설치 여부확인
보안서버 SSL이 적용되면 다음과 같은 부분들을 통해 확인하실 수 있습니다.

하단에 노란자물쇠 표시
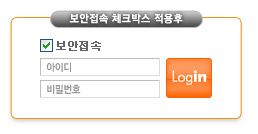
보안접속 체크박스 표시
주소창에 http://
페이지 이동시 보안여부확인
보안인증씰
-

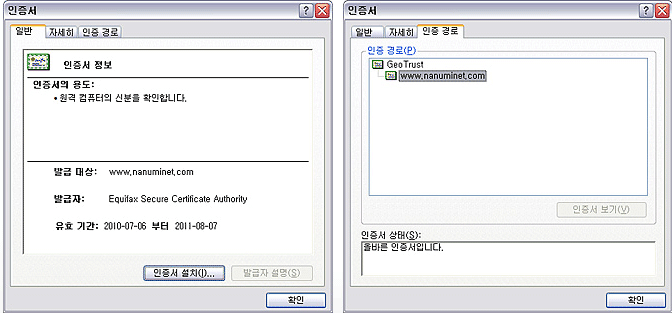
- 보안서버인증서가 적용되면 브라우저의 상단 주소표시줄 오른쪽에 노란 자물쇠 아이콘이 표시됩니다.
여기를 더블 클릭하면 해당 사이트의 인증서 정보가 나타나게 됩니다.

보안서버 구축의 필요성
정보통신망 이용촉진 및 정보보호등에 관한 법률 제 28조에 의거하여 개인정보를 취급하는 모든 웹사이트는 보안서버 구축이 필요합니다.
웹사이트에서 회원가입을 통해 개인정보를 수집하지 않더라도 결제,게시판,주문,상담 시 개인정보를 입력 받는다면 해당 웹사이트는 보안서버를 구축해야 합니다. 만약 웹사이트에 안정성이 확보되지 않았다면 1천만원 이하의 과태료가 징수되므로 이는 필수적 요소라고 볼수 있습니다.
- 정보유출 방지(sniffing: 서버로 전송되는 고객의 정보해킹)
- 위조사이트 방지(phising: 기업을 사칭하여 고객의 정보를 빼내 불법적으로 이용하는 사기수법)
- 해킹 방지로 인한 기업의 신뢰도 향상
- 2007년 정통부에서 개인정보 암호화(SSL)탑재 의무화

보안인증서 설치안내
- STEP 01
- 서비스신청
- 결제
- >
- STEP 02
- 인증서발급동의
- >
- STEP 03
- 인증서 발급
- >
- STEP 04
- 인증서 설치
- 완료
SSL 종류 및 가격
Single Domain SSL 인증서 (단일 도메인에 SSL 적용)
| SSL 보안서버 인증서 | 판매가 (VAT별도) | 안전배상 | 인증씰 | 녹색주소창 | www지원 | SAN제공수 | 신청 | |
|---|---|---|---|---|---|---|---|---|
| 1년 | ||||||||
| Standard certificate | 35,000 | $10,000 | 이미지 | 미지원 | 지원 | 0개 | 신청 | |
| QuickSSL Premium | 170,000 | $500,000 | 지원 | 미지원 | 지원 | 0개 | 신청 | |
| True BusinessID | 270,000 | $1,250,000 | 지원 | 미지원 | 지원 | 0개 | 신청 | |
| True BusinessID with EV | 1,100,000 | $1,500,000 | 지원 | 지원 | 지원 | 0개 | 신청 | |
| Essential SSL | 60,000 | $10,000 | 이미지 | 미지원 | 지원 | 0개 | 신청 | |
| PositiveSSL EV | 200,000 | $1,000,000 | 지원 | 지원 | 지원 | 0개 | 신청 | |
| SSL 123 | 120,000 | $500,000 | 지원 | 미지원 | 지원 | 0개 | 신청 | |
Wildcard Domain SSL 인증서 (서브 도메인 무제한 SSL 적용)
| SSL 보안서버 인증서 | 판매가 (VAT별도) | 안전배상 | 인증씰 | 녹색주소창 | www지원 | SAN제공수 | 신청 | |
|---|---|---|---|---|---|---|---|---|
| 1년 | ||||||||
| Wildcard certificate | 180,000 | $10,000 | 이미지 | 미지원 | 지원 | 0개 | 신청 | |
| QuickSSL Premium Wildcard | 440,000 | $500,000 | 지원 | 미지원 | 지원 | 0개 | 신청 | |
| True BusinessID Wildcard | 1,280,000 | $1,250,000 | 지원 | 미지원 | 지원 | 0개 | 신청 | |
| Essential Wildcard SSL | 450,000 | $10,000 | 이미지 | 미지원 | 지원 | 0개 | 신청 | |
| PositiveSSL Wildcard | 150,000 | $10,000 | 이미지 | 미지원 | 지원 | 0개 | 신청 | |
| Secure Site Wildcard | 4,030,000 | $1,500,000 | 지원 | 미지원 | 지원 | 0개 | 신청 | |
| Secuire Site Pro Wildcard | 9,780,000 | $1,500,000 | 지원 | 미지원 | 지원 | 0개 | 신청 | |
| SSL 123 Wildcard | 900,000 | $500,000 | 지원 | 미지원 | 지원 | 0개 | 신청 | |
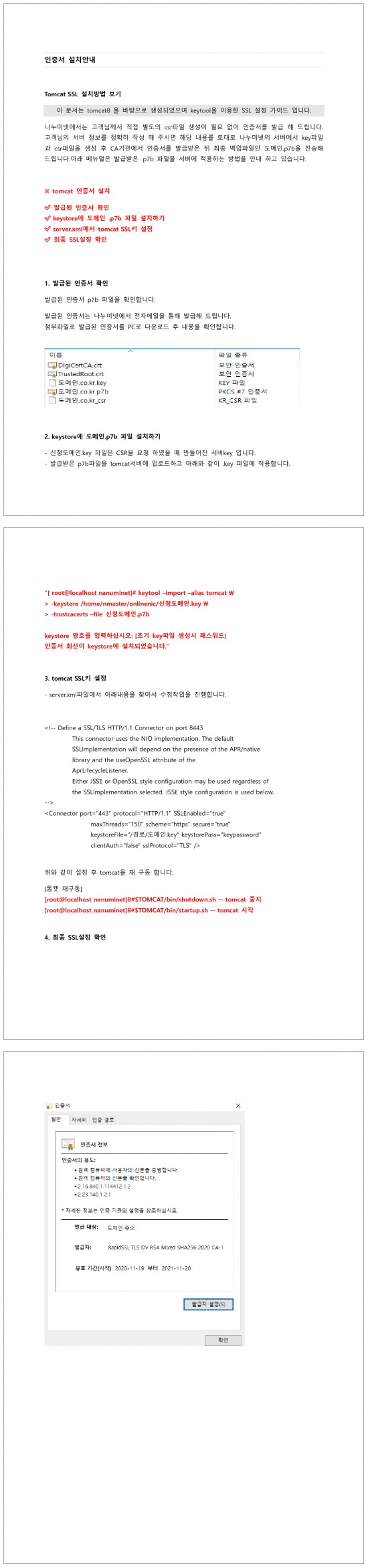
인증서 설치
- 나누미넷에서는 별도의 CSR생성 없이 SSL 발급처리가 가능합니다.
- 다음의 내용은 나누미넷에서 발급된 인증서를 실 서버에 설치하는 방법 안내입니다.
(나누미넷에서 전송된 SSL파일은 필히 백업하여 안전한 곳에 보관 해 두어야 합니다. 고객 부주의에 의해 유실된 인증서는 환불 및 재발급이 불가합니다.) - 나누미넷을 통한 대행 설치의 경우 별도 비용이 청구되므로 고객센터로 연락 주시기 바랍니다.
나누미넷 웹호스팅/서버호스팅 고객의 경우 나누미넷에서 설치까지 완료 해 드립니다.
- 웹서버
- 적용 가능한 웹서버
- 설치방법 보기
- APACHE
- Apache
- MICROSOFT
-
- Microsoft IIS 5.x / 6.x
- Microsoft IIS 7.x
-
- ZEUS
- Zeus Webserver v3
- TOMCAT
- Tomcat
- 보안서버 구축가이드
- 한국정보보호진흥원제공
인증서 적용하기
나누미넷에서 발급받은 인증서를 서버 설치후 실제 홈페이지에 적용하는 방법에 대한 안내입니다.
아래 안내 외의프로그램 적용부분에 대해서는 나누미넷의 개발부와 상의 후 별도비용을 청구하시어 소스수정에 대한 기술지원을 받으셔야 합니다.

- 소스코드
- <script language="JavaScript">
< !--
function checkLoginForm1() {
var f = document.forms["LoginForm1"];//아이디 입력 검사
if( f.memberID.value=="" ){
alert("아이디를 입력하세요");
f.memberID.focus();
return false;
}//비밀번호 입력 검사
if( f.memberPW.value=="" ){
alert("비밀번호를 입력하세요");
f.memberPW.focus();
return false;
}//액션
f.action = "http://login.your-domain.com/login1.html";
return true;
}
//-->
< /script>
< form name="LoginForm1" method="POST" onSubmit="return checkLoginForm1();">
< table>
<tr>
<td>아이디</td>
<td><input type="text" name="memberID"></td>
<td> </td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="memberPW"></td>
<td><input type="submit" name="Submit" value=" 로그인 "></td>
</tr>
< /table>
< /form>

- 소스코드
- <script language="JavaScript">
<!--
function checkLoginForm2() {
var f = document.forms["LoginForm2"];//아이디 입력 검사
if( f.memberID.value=="" ){
alert("아이디를 입력하세요");
f.memberID.focus();
return false;
}//비밀번호 입력 검사
if( f.memberPW.value=="" ){
alert("비밀번호를 입력하세요");
f.memberPW.focus();
return false;
}//액션
if ( f.SSL_Login.checked ) { //보안접속 체크 판별
//보안접속을 체크했을 때의 액션
f.action = "https://login.your-domain.com/login1.html";
} else {
//보안접속을 체크하지 않았을 때의 액션
f.action = "http://login.your-domain.com/login1.html";
}return true;
}
//-->
</script>
<form name="LoginForm2" method="POST" onSubmit="return checkLoginForm2();">
<table>
<tr>
<td>아이디</td>
<td><input type="text" name="memberID"></td>
<td><input type="checkbox" value=1 checkedname="SSL_Login" > 보안접속</td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="memberPW"></td>
<td><input type="submit" name="Submit" value=" 로그인 "></td>
</tr>
</table>
</form>※ SSL을 이용한 암호화된 폼 전송을 하려면,
action URL에서 'http' 대신 'https'를 적으세요.